
오디세이 스킨은 사이드바가 있어서 거기에 광고 넣을 수 있습니다. 모바일에서는 보이지 않겠지만 PC 화면에서는 꽤 효율적인 것 같습니다. 저는 개인적으로 광고가 여기저기 지저분하게 달리는 걸 지양하는 편이라 1포스팅 당 상단 하단 기본적으로 세팅된 광고 외에 글에 삽입되는 광고는 2~3개 정도 넣고 있습니다. 어차피 광고가 많다고 클릭률이 높은 건 아니니... 그래서 전 글에 전혀 방해 안되고 공간도 상대적으로 여유로운 사이드바 광고는 꼭 설정 해 놓는 것이 좋다고 생각합니다. 그럼 사이드 광고는 어떻게 설정하면 되는지 알려드리겠습니다.
구글 애드센스에서 광고 코드 만들고 가져오기
사이드 광고를 만들기 위해서 HTML 코드가 필요합니다. 구글 애드센스에 들어가셔서 광고 코드를 만듭니다.
광고→ 개요→ 광고 단위 기준→ 디스플레이 광고 순으로 들어갑니다.

광고 단위 이름 지정하는 곳에 광고의 이름을 입력해 줍니다. 사이드 광고용이니 수직형 클릭! 광고 크기는 반응형으로 체크해 줍니다.

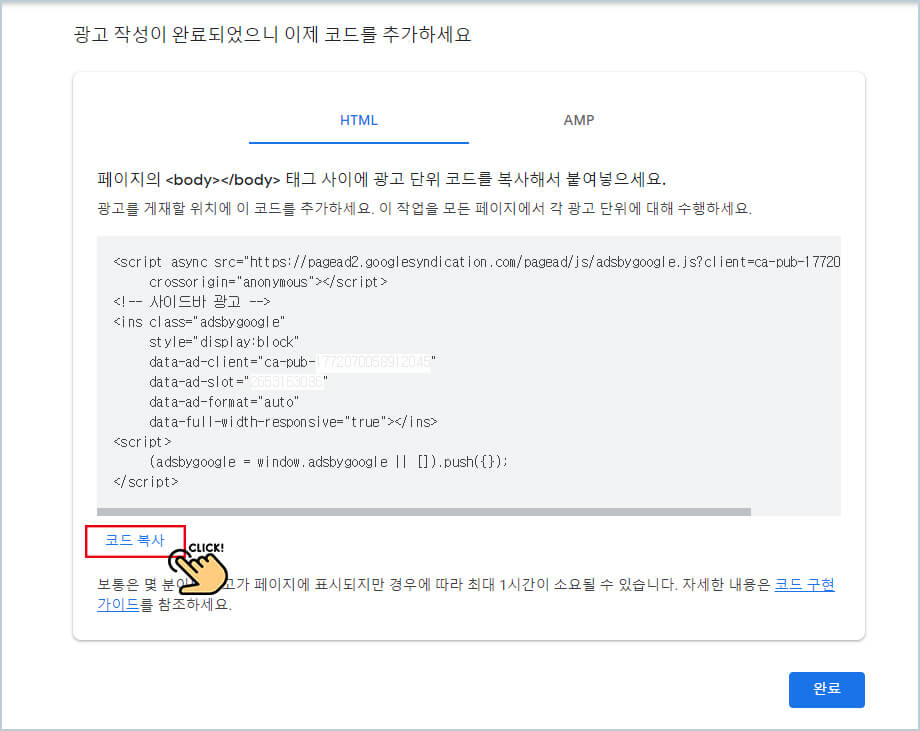
그럼 수직형 광고 코드가 만들어집니다. 코드 복사를 클릭해서 메모장에 붙여 넣어줍니다.

내 블로그에 사이드 광고 설정하기
이제 만든 HTML 광고 코드를 내 블로그에 넣어주면 됩니다.
내 블로그 관리자 페이지로 들어가서 배너 출력을 활성화해주어야 합니다(플러그인→ 배너출력→ 적용하기 클릭) 그런 다음 꾸미기→ 사이드바→ HTML 배너출력 + 클릭하면 사이드바 1, 2중 넣고 싶은곳 선택해서 클릭 하면 오른쪽 사이드바 창에 HTML 배너출력이 추가됩니다.

HTML 배너출력 편집 클릭합니다.

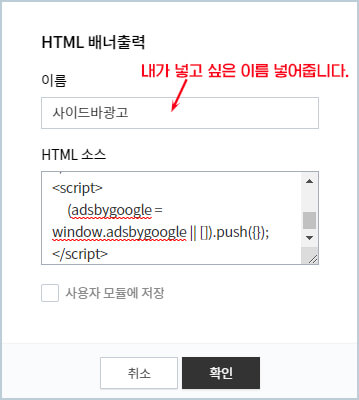
그럼 편집창이 나오는데요 이름 넣어주고 HTML 소스 창에 메모장에 만들어 놓은 HTML 소스를 붙여 넣으시면 됩니다.

확인→ 변경사항 저장 클릭! 새로고침 하면 적용된 사이드 광고를 확인하실 수 있습니다.

효율적인 광고 배치로 모두들 수익 상승하시길 바랍니다.


'♣ ^___^ 자유 톡톡 ♣ > 사회.문화.경제.정보.핫이슈' 카테고리의 다른 글
| 오디세이 스킨 애드센스 광고 2개넣기 (상단) (0) | 2021.12.14 |
|---|---|
| RFID 시스템 (RFID 카드, RFID 리더기, RFID 통신네트웍) (0) | 2021.11.24 |
| IoT란 (사물인터넷, 스마트 홈, 스마트 시티, 스마트 자동차 등 관련기업) (0) | 2021.11.23 |
| '위드 코로나~' 해외여행 가능 국가 추천! 각 국가별 입국 절차 및 국내 귀국 시 절차 (2) | 2021.10.26 |
