애드센스 승인받고 광고 넣는 방법에 대해서 엄청 찾아본 것 같습니다. 처음엔 잘 모르니 자동 광고로 설정해 두었었는데요, 그러다 광고가 눈에 거슬리더라고요 글을 방해하는 것도 같고요... 그래서 수동 광고로 변경하는 게 좋겠다는 생각에 여기저기 찾아보니 상단에 광고 2개 넣을 수 있는 것을 알았습니다.

HTML 코드로 수정해서 간단하게 할 수 있겠더라고요~그런데 사이트에서 찾으라는 코드가 제 블로그에는 안 나오는 거예요~OMG... 코드는 다 만들었고 블로그에 붙여 넣기만 하면 되는데... 그렇게 여기저기 알아보다 알게 된 사실!
사이트 글에 나오는 스킨은 북클럽 스킨 기준으로 작성된 글들이더라고요, 전 오디세이 스킨을 사용하는데 다른 스킨과 코드가 약간 다른 걸 알게 되었습니다. 지금은 상단광고 2개 잘 달고 있습니다. 그래서 오디세이 스킨 사용하시는 분들을 위해 제가 고생했던 부분에 대해서 도움드릴수 있게 소스 제공해 드리겠습니다.
(쓸데없는데 시간 낭비하시지 마세요, 시간은 돈입니다!^^)
1. 구글 애드센스에서 내 코드 가져오기
먼저 상단에 광고 2개를 넣기 위해서는 광고 코드 2개가 필요하겠죠~ 코드 2개를 만듭니다. 저는 디스플레이 광고로 2개 만들었습니다. 만드는 거 모르시는 분들은 사이트나 블로그에 만드는 방법에 대해 자세하게 나온 것들이 많으니 참고하시기 바랍니다. 저는 오늘 상단광고 2개 넣는 방법에 대해서만 포스팅하겠습니다.

구글 애드센스 들어가서 1번 광고 개요→ 2번 광고 단위 기준→ 3번 그림의 <> 부분 클릭해서 코드 가져오기→ 코드 복사→ 메모장에 붙여 넣기!
2. 가져온 내 코드를 메모장에 붙여 넣기
코드 복사해서 가져온 내 코드를 메모장에 붙여 넣기 한 다음 그림과 같이 왼쪽 오른쪽 구분할 수 있도록 제목을 각각 넣어 줍니다.

자 이렇게 준비가 다 됐다면 HTML 코드에 내 광고 코드를 붙여 넣기 하면 됩니다. HTML 소스는 밑에 올려놓겠습니다. 다운로드 받으셔서 사용하시기 바랍니다.
3. 다운로드한 HTML 파일에 내 코드 붙여 넣기
다운받은 HTML 코드에 내 코드(네모 친 부분)를 붙여 넣으면 됩니다.

여기까지 되었다면 이제 만든 코드를 전체 복사한 후 내 블로그에 붙여 넣기만 하면 됩니다.
4. 내 블로그에 만든 HTML 코드 붙여 넣기
내 블로그 관리자 페이지에 들어가서 꾸미기→ 스킨 편집→ HTML 편집으로 들어갑니다. "Ctrl + F"를 눌러서 검색창을 활성화시킨 다음 "article-view"를 찾습니다. 제 오디세이 스킨은 222행 근처에 있네요, 행 넘버는 사람마다 다를 수 있습니다. 210행~220행 부근 보시면 됩니다. <!-- 에디터 영역 --> 주석을 찾으면 더 쉽게 찾을 수 있습니다.

그림과 같이 <div class="article-view"> 코드 바로 밑
애드센스 승인받고 광고 넣는 방법에 대해서 엄청 찾아본 것 같습니다. 처음엔 잘 모르니 자동 광고로 설정해 두었었는데요, 그러다 광고가 눈에 거슬리더라고요 글을 방해하는 것도 같고요... 그래서 수동 광고로 변경하는 게 좋겠다는 생각에 여기저기 찾아보니 상단에 광고 2개 넣을 수 있는 것을 알았습니다.

HTML 코드로 수정해서 간단하게 할 수 있겠더라고요~그런데 사이트에서 찾으라는 코드가 제 블로그에는 안 나오는 거예요~OMG... 코드는 다 만들었고 블로그에 붙여 넣기만 하면 되는데... 그렇게 여기저기 알아보다 알게 된 사실!
사이트 글에 나오는 스킨은 북클럽 스킨 기준으로 작성된 글들이더라고요, 전 오디세이 스킨을 사용하는데 다른 스킨과 코드가 약간 다른 걸 알게 되었습니다. 지금은 상단광고 2개 잘 달고 있습니다. 그래서 오디세이 스킨 사용하시는 분들을 위해 제가 고생했던 부분에 대해서 도움드릴수 있게 소스 제공해 드리겠습니다.
(쓸데없는데 시간 낭비하시지 마세요, 시간은 돈입니다!^^)
1. 구글 애드센스에서 내 코드 가져오기
먼저 상단에 광고 2개를 넣기 위해서는 광고 코드 2개가 필요하겠죠~ 코드 2개를 만듭니다. 저는 디스플레이 광고로 2개 만들었습니다. 만드는 거 모르시는 분들은 사이트나 블로그에 만드는 방법에 대해 자세하게 나온 것들이 많으니 참고하시기 바랍니다. 저는 오늘 상단광고 2개 넣는 방법에 대해서만 포스팅하겠습니다.

구글 애드센스 들어가서 1번 광고 개요→ 2번 광고 단위 기준→ 3번 그림의 <> 부분 클릭해서 코드 가져오기→ 코드 복사→ 메모장에 붙여 넣기!
2. 가져온 내 코드를 메모장에 붙여 넣기
코드 복사해서 가져온 내 코드를 메모장에 붙여 넣기 한 다음 그림과 같이 왼쪽 오른쪽 구분할 수 있도록 제목을 각각 넣어 줍니다.

자 이렇게 준비가 다 됐다면 HTML 코드에 내 광고 코드를 붙여 넣기 하면 됩니다. HTML 소스는 밑에 올려놓겠습니다. 다운로드 받으셔서 사용하시기 바랍니다.
3. 다운로드한 HTML 파일에 내 코드 붙여 넣기
다운받은 HTML 코드에 내 코드(네모 친 부분)를 붙여 넣으면 됩니다.

여기까지 되었다면 이제 만든 코드를 전체 복사한 후 내 블로그에 붙여 넣기만 하면 됩니다.
4. 내 블로그에 만든 HTML 코드 붙여 넣기
내 블로그 관리자 페이지에 들어가서 꾸미기→ 스킨 편집→ HTML 편집으로 들어갑니다. "Ctrl + F"를 눌러서 검색창을 활성화시킨 다음 "article-view"를 찾습니다. 제 오디세이 스킨은 222행 근처에 있네요, 행 넘버는 사람마다 다를 수 있습니다. 210행~220행 부근 보시면 됩니다. <!-- 에디터 영역 --> 주석을 찾으면 더 쉽게 찾을 수 있습니다.

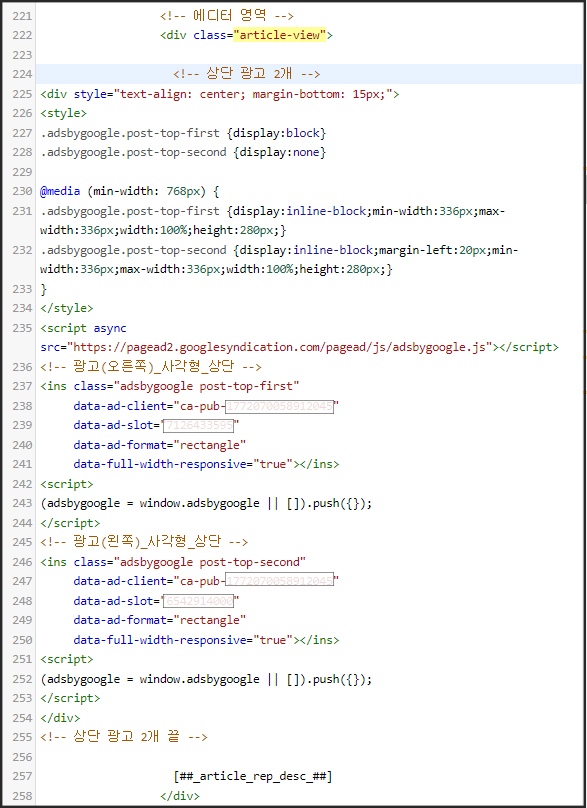
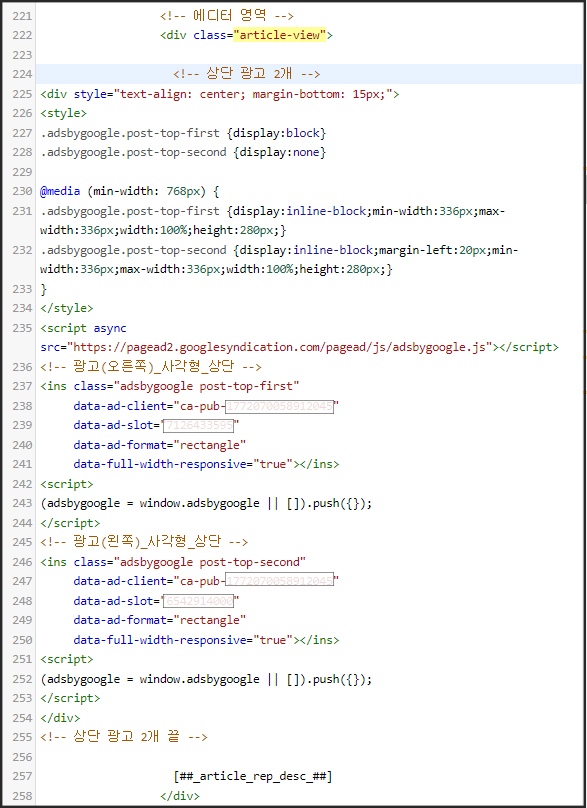
그림과 같이 <div class="article-view"> 코드 바로 밑 코드 바로 위에 만들어 놓은 HTML 코드를 전부 붙여 넣습니다.

그럼 완료입니다. 완성된 HTML 코드입니다. 위와 같이 붙여 넣으신 후 새로고침 하신 후 글에 들어가 보세요 "짜자잔~" 상단에 광고 2개가 잘 보이네요~

광고는 구글에서 설정되어 개재되므로 2개가 같은 광고가 나올 때도 있고 다른 광고가 나올 때도 있습니다.
하단보다는 상단의 광고가 클릭률이 더 높으며 1개보다는 2개가 훨씬 높겠죠~^^
모두들 수익 상승하시길 바랍니다~!



그럼 완료입니다. 완성된 HTML 코드입니다. 위와 같이 붙여 넣으신 후 새로고침 하신 후 글에 들어가 보세요 "짜자잔~" 상단에 광고 2개가 잘 보이네요~

광고는 구글에서 설정되어 개재되므로 2개가 같은 광고가 나올 때도 있고 다른 광고가 나올 때도 있습니다.
하단보다는 상단의 광고가 클릭률이 더 높으며 1개보다는 2개가 훨씬 높겠죠~^^
모두들 수익 상승하시길 바랍니다~!


'♣ ^___^ 자유 톡톡 ♣ > 사회.문화.경제.정보.핫이슈' 카테고리의 다른 글
| 구글애드센스 사이드 광고 넣기 설정(오디세이스킨) (0) | 2021.12.16 |
|---|---|
| RFID 시스템 (RFID 카드, RFID 리더기, RFID 통신네트웍) (0) | 2021.11.24 |
| IoT란 (사물인터넷, 스마트 홈, 스마트 시티, 스마트 자동차 등 관련기업) (0) | 2021.11.23 |
| '위드 코로나~' 해외여행 가능 국가 추천! 각 국가별 입국 절차 및 국내 귀국 시 절차 (2) | 2021.10.26 |
